L’OBJECTIF
Votre page de destination doit avoir un seul objectif mis en avant. Pour vous, il doit être clair, précis, sans ambiguïté. Vos utilisateurs doivent-ils commander un produit? Donner des informations? S’inscrire à une infolettre? Télécharger votre e-book?
Déterminer un seul objectif dés le début du processus de réflexion de la page est très important. C’est de celui-ci que déroulera toute la création de la page de destination et de son efficacité. En effet, l’utilisateur doit être guidé tout au long de la page de destination uniquement pour arriver à ce seul objectif. Il faut donc que tout ce que vous mettez en avant (illustrations, boutons, textes, formulaires…) est une utilité et ne détourne pas l’utilisateur de votre objectif premier.
ABOVE THE FOLD
Il n’y a pas réellement de traduction en français pour ce terme. Above the fold désigne le contenu de votre site visible immédiatement, sans faire défiler votre souris. Le but de garder votre contenu above the fold n’est pas de mettre tout le contenu intéressant en haut pour ne plus rien avoir ensuite. Vous devez proposer assez de contenu intéressant pour que les utilisateurs veuillent continuer à lire et interagir avec le reste de votre page.
LA RÉDACTION
La rédaction de votre page est essentiel. Il s’agit probablement de l’étape qui risque de nécessiter le plus de temps de préparation et avec raison. Avant de foncer tête baissée dans la rédaction de vos textes, posez-vous d’abord plusieurs questions. À qui vous adressez-vous? Quelle est votre audience? Quel objectif cherche t’elle à accomplir en achetant votre produit/service? Gagner du temps? Être plus heureux, plus productif? Est-ce que votre audience vous fait confiance? Si non, comment pouvez-vous leur prouver votre confiance? Faites bien la différence entre les fonctionnalités et les avantages de votre produit/service. Si je suis à la recherche d’un vol en avion pas cher, il m’importe peu que vous utilisez un « nouvel algorithme performant » (fonctionnalité). Ce qui est important c’est qu’en utilisant votre site je vais gagner du temps et de l’argent (avantages). Les clients sont avant tout à la recherche d’un avantage, pas d’une fonctionnalité. N’oubliez pas que vous n’êtes pas la cible, vos clients potentiels sont la cible, il est donc important que le lexique que vous allez utiliser dans votre rédaction soit le même que celui qu’ils utilisent. Pour connaître votre audience, n’hésitez pas à créer des personas. Gardez en tête qu’une bonne page de destination et donc une bonne rédaction doit anticiper toutes les questions que l’utilisateur de votre page pourrait se poser au fur et à mesure de sa lecture, il doit finir sa lecture satisfait, prêt à exécuter l’action qui le mènera vers votre objectif (acheter un produit, remplir un formulaire, demander un devis…). Pour cela garder en tête le principe d’hiérarchie d’information.
N’oubliez pas que vous n’êtes pas la cible, vos clients potentiels sont la cible, il est donc important que le lexique que vous allez utiliser dans votre rédaction soit le même que celui qu’ils utilisent. Pour connaître votre audience, n’hésitez pas à créer des personas. Gardez en tête qu’une bonne page de destination et donc une bonne rédaction doit anticiper toutes les questions que l’utilisateur de votre page pourrait se poser au fur et à mesure de sa lecture, il doit finir sa lecture satisfait, prêt à exécuter l’action qui le mènera vers votre objectif (acheter un produit, remplir un formulaire, demander un devis…). Pour cela garder en tête le principe d’hiérarchie d’information.LE TITRE PRINCIPAL
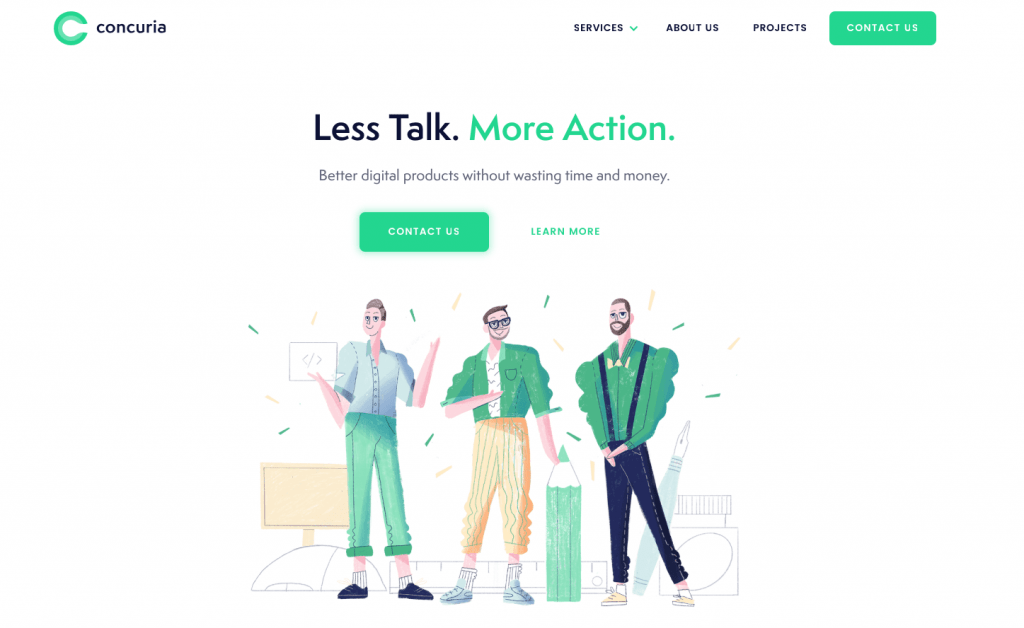
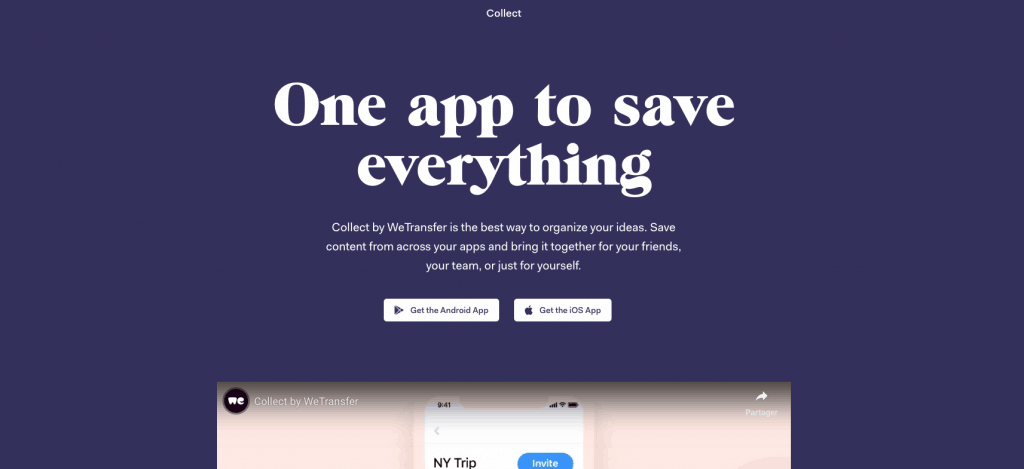
Lorsqu’on arrive sur votre page, c’est la première chose que l’on doit voir: son titre. En un instant, l’utilisateur doit comprendre pourquoi il est là où il est et ce que vous avez à lui proposer. Si possible, gardez le court: cela doit être une accroche pour l’utilisateur. Vous pourrez développer un peu plus l’idée générale dans un sous-titre ou un plus long paragraphe. Également, penser au principe de message match (correspondance du message). Si les utilisateurs arrivent sur la page par une de vos publicités ou par un lien externe, est-ce que le titre de votre page va les conforter qu’ils sont à la bonne place ou les faire douter et donc potentiellement fermer la page?
LE SOUS-TITRE
Un peu plus petit que le titre principal, il n’est pas obligatoire. Il permet tout de même d’apporter une précision rapide ou une touche d’humour, il doit donc être court. Garder les explications pour le reste de votre texte.
LES CTA (CALL TO ACTION/APPEL À L’ACTION)
Les CTA sont des dispositifs (généralement sous formes de boutons) avec une rédaction mettant en avant un verbe d’action incitant l’utilisateur à agir immédiatement. Votre page ne doit pas être remplis de CTA. Elle doit dans l’idéal en contenir un seul, qui le guide vers l’objectif de la page et qui soit bien mis en avant, comme si l’utilisateur n’avais pas d’autre choix que de cliquer dessus. Pour ces CTA, n’hésitez pas à utiliser quand vous le pouvez des verbes à la première personne du singulier (« Obtenir mon coupon! », « Je veux en savoir plus! ») pour accentuer l’action sur ce que le client veut. Exemple de CTA: « ACHETEZ MAINTENANT », « CLIQUEZ ICI! », « TÉLÉCHARGEZ GRATUITEMENT », « INSCRIVEZ-VOUS MAINTENANT », etc.
LES LIENS
Dans l’idéal, l’attention ratio de la personne qui visite votre page doit être de 1:1. C’est-à-dire que son attention doit uniquement et pleinement être portée sur 1 seul chose, l’objectif de la page. L’utilisateur ne doit pas être tenté de vouloir cliquer sur d’autres liens, sans rapport avec cet objectif. Limitez donc les liens internes ou externes à votre page de destination afin de ne pas distraire vos clients.LES PUCES
Les listes à puces permettent de mettre facilement en avant certains points de votre texte et de rendre leurs lectures plus simples. Garder les courtes, concises et faites les commencer par un verbe d’action. Cela donnera plus de dynamisme à la lecture de celles-ci.LE DESIGN
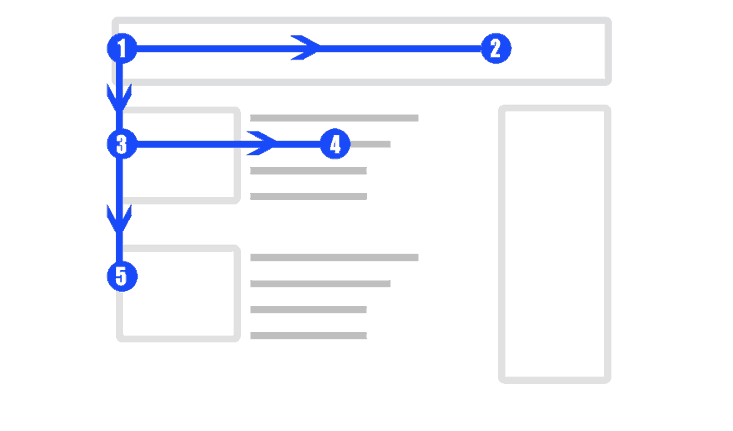
Si la rédaction de votre page de destination est essentiel, le design de celle-ci l’est tout autant. Celui-ci comprends plusieurs éléments à avoir en tête lors de sa création comme les couleurs, les images, la typographie, etc. La disposition (layout) générale de votre page doit avoir du sens. Certains se base sur le motif en F (F Pattern) pour créer leur page et notamment leur above the fold. Le F Pattern est une tendance consistant à disposer le contenu important en forme de F. C’est, d’après une étude, la façon dont l’œil humain lit et retient plus facilement les informations. S’il est intéressant de connaître ce motif, ne vous sentez pas obliger de l’utiliser. Il reste encore plus de 12 ans après sa découverte encore discuté et a autant d’admirateurs que de détracteurs.
MOBILE FIRST
Un des principes fondateurs du web moderne est le mobile first. Cela signifie que vous êtes supposé créer vos pages web en pensant d’abord à la version mobile avant la version ordinateur de bureau. Évidemment, ce n’est un secret pour personne que la navigation mobile prends d’années en années de l’ampleur sur la navigation sur ordinateur. Il est donc primordiale de penser à la version mobile de votre page de destination. Ce n’est clairement pas quelque chose à négliger et vous aidera autant pour la navigation que pour votre référencement naturel. Si vous souhaitez des conseils pour optimisez votre site web pour convertir sur mobile, je vous renvoie à cet excellent article.
LES COULEURS
L’expression dit vrai: « Des goûts et des couleurs on ne discute pas« . Les couleurs employées sur votre page reflètent peut-être vos goûts personnels, mais surement pas les goûts des personnes qui la visite. Essayer de vous renseigner sur ce que peuvent signifier les couleurs. Peut-être que le vert sur votre page n’est pas bien perçu en Chine, alors qu’il s’agit d’une bonne partie de votre clientèle. Ça peut poser problème. De plus, outre leurs symboliques, les couleurs ont aussi leurs moments, leurs modes. Parfois certaines couleurs vont être tendances et se retrouver sur à peu près toutes les pages de tombée, si elle se retrouve également sur la vôtre, cette dernière n’aura pas vraiment de quoi se démarquer. IMAGES
IMAGES
Il y a deux aspects à retenir concernant vos images: créatif et technique. L’aspect créatif concerne l’esthétique, le sens des images que vous utilisez. Est-ce qu’elles sont pertinentes et font sens par rapport à votre produit/service? Est-ce qu’elles ne sont pas trop déplacées pour votre cible? Si c’est des photos de vous ou de votre équipe sont-elles adaptées à ce que vous souhaitez vendre? Est-ce que les photos de votre produit met celui-ci en avant? En êtes-vous fier? L’aspect technique concerne l’impact que peuvent avoir vos images sur la navigation de vos visiteurs. Est-ce que vos images ne sont pas trop lourdes? Est-ce qu’elles ne ralentissent pas trop le chargement de votre page? Sont-elles de bonnes qualités? (Les images pixelisés ne donnent pas une image de professionnalisme et de sérieux) Avez-vous rempli vos balises Alt? Elles sont essentielles pour les personnes ayant des problèmes de vues et aideront également votre SEO. Pas besoin de mettre énormément d’images sur votre page de destination. Les images servent à aider la vente de votre produit/service, pas à montrer vos qualités de graphiste. Rappelez-vous que vous devez disposer des droits de toutes les images que vous utilisez sur votre site web, surtout dans un contexte commercial.TYPOGRAPHIE
Tout comme une palette de couleurs, une typographie peut être associée à une marque et peut être aussi une bonne façon de se démarquer. Vous n’avez peut-être pas à avoir une typographie créée spécialement pour votre entreprise. Essayez tout de même d’en trouver une qui ne soit pas trop fantasque, qui corresponde à votre produit/service et qui ne soit pas réutiliser partout (Helvetica par exemple). Vous pouvez également combinez, dans une certaine mesure, plusieurs typographies.CUSTOMER TESTIMONIALS/TÉMOIGNAGES DE CLIENTS
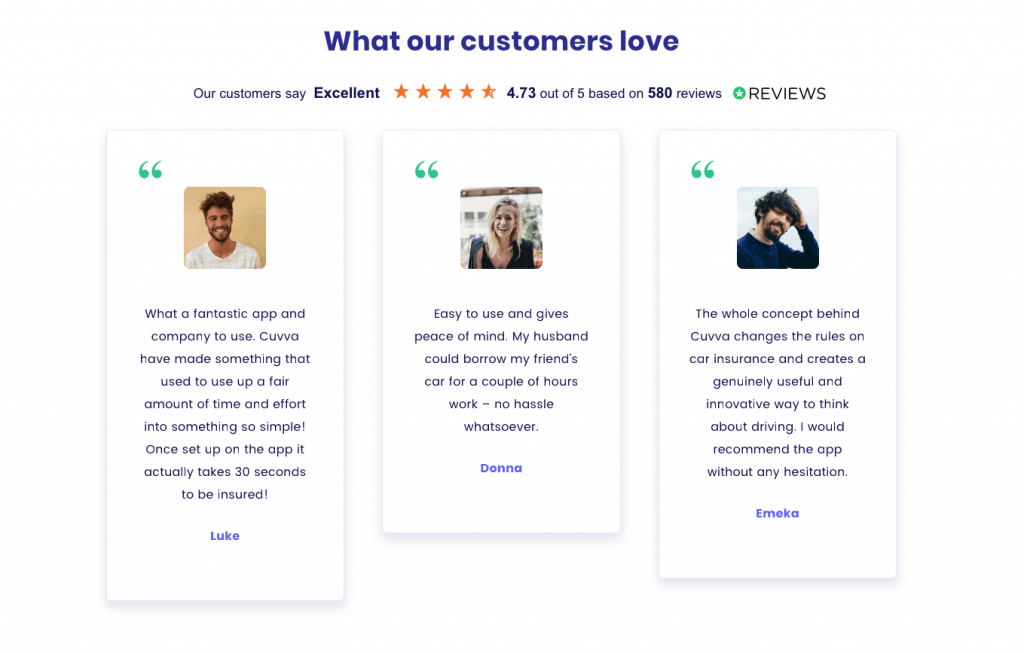
En tant que client de sites d’achats, vous regardez probablement les avis d’autres acheteurs avant de mettre la main au portefeuille. C’est la même chose pour vos clients! Rien de tel que le témoignage d’un autre client pour finir de convaincre un client potentiel de l’utilité de votre produit/service. Il est fortement recommandé de mettre une photo ainsi qu’une citation, ainsi les visiteurs de votre page s’identifieront plus facilement. Prenez également en compte que la citation ne doit pas seulement être une déclaration d’amour à votre compagnie (« L’entreprise xxx est mon entreprise préférée! »). Elle doit témoigner ce que vos clients aiment dans votre produit/service (« J’aime la simplicité de l’interface de xxx. ») et/ou la façon dont votre produit/service les a aidé (« Grâce à xxx, j’ai bien plus de temps pour moi »).