Vous cherchez à rendre votre site web plus performant, à attirer davantage de visiteurs et à améliorer votre classement dans les moteurs de recherche? Vous êtes au bon endroit.
Lorsque vous parcourez le web, il y a de fortes chances que vous tombiez sur des sites web qui sont lents à charger, avec des images qui mettent une éternité à s’afficher. Si vous êtes propriétaire d’un site web ou un professionnel du marketing numérique, vous savez à quel point ces problèmes peuvent avoir un impact négatif sur l’expérience de vos visiteurs et sur votre succès en ligne.
C’est là que l’optimisation des images entre en jeu. Ce guide complet vous expliquera comment optimiser les images pour le web. Vous découvrirez les techniques, les outils et les meilleures pratiques pour accélérer le chargement de vos pages, offrir une expérience utilisateur optimale et améliorer votre référencement.
Laissez-vous guider pour donner un petit boost à votre site web. Découvrez comment rendre votre site plus rapide, plus attrayant et plus efficace. 💪
Ce que vous allez apprendre dans cet article :
Qu’est-ce que l’optimisation des images?
L’optimisation des images est un élément essentiel pour améliorer la performance d’un site web. C’est le processus d’ajustement et de préparation des fichiers image afin d’améliorer l’efficacité globale du site web en termes de vitesse de chargement, d’utilisation de la bande passante et d’expérience utilisateur. Son objectif principal? Obtenir des images de qualité visuelle adéquate tout en minimisant leur impact sur les performances du site.
Imaginez ces images comme des colis que le navigateur doit transporter pour construire la page. Si les colis sont trop lourds, le transporteur prend plus de temps à les acheminer à l’utilisateur. Ça se traduit souvent par des utilisateurs qui attendent (avec beaucoup d’impatience) que la page entière se télécharge afin d’accéder au contenu de la page.
Les avantages de l’optimisation des images web
Découvrez les avantages clés de l’optimisation des images web et comprenez pourquoi elle est cruciale pour le succès en ligne.
1. Temps de chargement plus rapide
Quand les images sur votre site sont trop lourdes, le navigateur prend plus de temps à les télécharger et à les afficher. Ce qui peut considérablement ralentir le processus de chargement des pages… et affecter négativement l’expérience des utilisateurs.
En effet, si le temps est trop long, les utilisateurs peuvent ressentir de l’impatience et ils pourraient même choisir de quitter le site pour trouver de l’information recherchée ailleurs! Vous comprendrez qu’on veut éviter ce scénario à tout prix.
2. Amélioration de l’expérience utilisateur
Certains faits sont universels et l’un d’entre eux concerne l’impatience des visiteurs en ligne. Si vous leur offrez une expérience rapide et fluide, vous augmentez considérablement la probabilité qu’ils explorent davantage de pages sur votre site web et accomplissent les actions souhaitées comme acheter vos produits ou faire une demande d’information.
En optimisant vos images, vous pouvez augmenter vos chances de garder vos visiteurs et faire de votre site un endroit où la navigation est fluide et agréable.
3. Réduction de la consommation de bande passante
Des images optimisées contiennent moins de données superflues à transférer entre le serveur et le navigateur, réduisant ainsi la consommation de la bande passante. C’est un avantage majeur pour les utilisateurs qui ont des connexions Internet lentes ou des forfaits de données limités. En consommant moins de bande passante, votre site devient plus accessible et plus rapide à charger, ce qui profite à tous, quelles que soient leurs conditions de connexion.
4. Meilleur classement dans les moteurs de recherche
La vitesse de chargement est un facteur à considérer dans le classement des pages dans les moteurs de recherche. Pourquoi? Parce que cela a un impact direct sur l’expérience des utilisateurs sur votre site web. Les moteurs de recherche veulent que les utilisateurs aient une expérience fluide, c’est pourquoi ils favorisent les sites qui se chargent plus rapidement.
En optimisant vos images, vous améliorez la vitesse de chargement de votre site, ce qui peut contribuer à un meilleur classement dans les résultats de recherche. 🚀
5. Économies de stockage
Les images non optimisées occupent significativement plus d’espace de stockage sur le serveur, ce qui peut devenir un problème, notamment pour les sites qui traitent de grandes quantités de contenu visuel. En réduisant la taille des fichiers images grâce à l’optimisation, vous réalisez des économies d’espace précieuses sur votre serveur. Cette optimisation vous permet de stocker plus de contenu sans avoir à investir dans un espace de stockage supplémentaire.
6. Meilleure compatibilité multiplateforme
Les images optimisées et compressées se chargent plus rapidement sur une variété d’appareils, qu’il s’agisse d’ordinateurs de bureau, de téléphones, de tablettes et bien plus encore. Grâce à cette compatibilité multiplateforme, vous garantissez à vos utilisateurs une expérience de site cohérente, quel que soit l’appareil qu’ils utilisent. Cela renforce la convivialité de votre site et élargit votre portée auprès de différents publics.
Les techniques d’optimisation d’images
Maintenant que vous comprenez l’impact positif des images optimisées sur la performance de votre site web et sur l’expérience de vos utilisateurs, on va explorer les différentes techniques d’optimisation disponibles pour vous aider à atteindre efficacement vos objectifs.
1. Compression d’image
La compression d’image consiste à réduire la taille des fichiers images, sans perdre une qualité visuelle significative. L’idée est de supprimer des informations redondantes ou inutiles des fichiers images, ce qui permet de les rendre plus légers et de les charger plus rapidement. Il existe de nombreux outils gratuits pour vous aider à mettre en œuvre la compression d’images.
2. Utilisation du bon format d’image

Le choix approprié du format des images sur un site web a une influence sur la performance d’un site web en raison de son impact sur la taille des images. Lorsque vous sélectionnez le type de fichier pour vos images, il y a quelques règles clés à suivre:
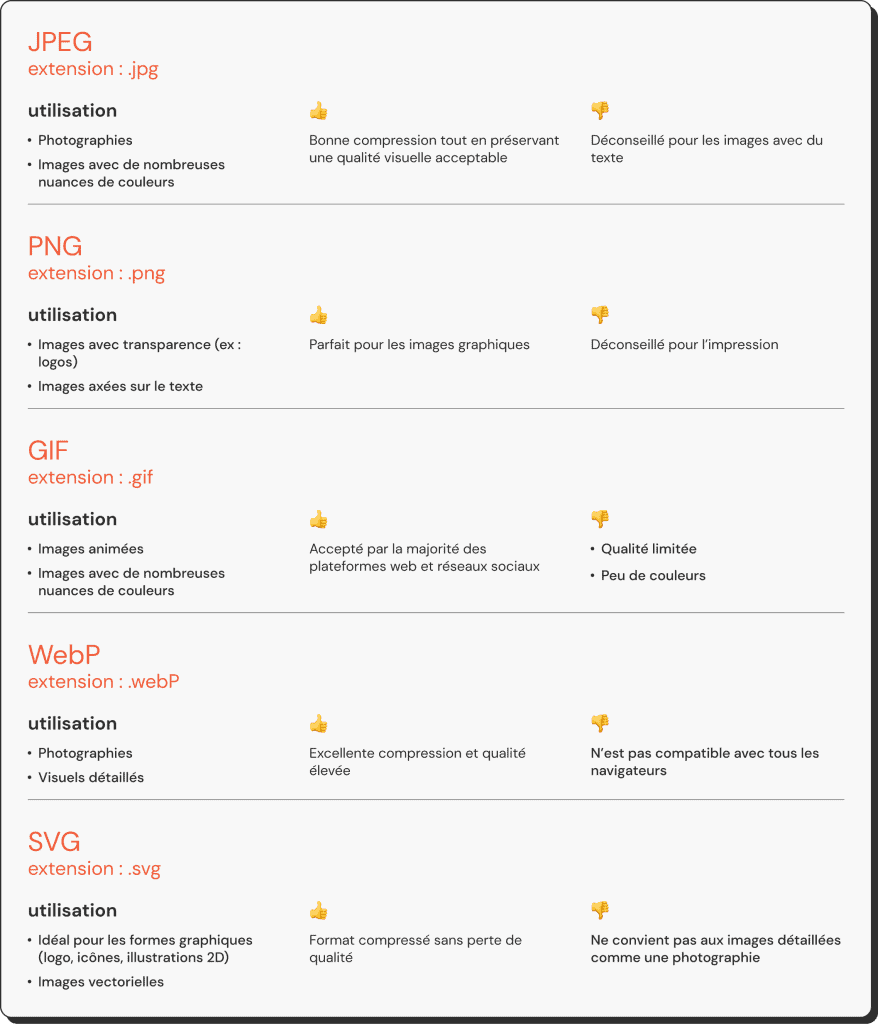
- JPEG : Utilisez ce format pour les photographies et les images avec de nombreuses nuances de couleurs. Il offre une bonne compression tout en préservant une qualité visuelle acceptable.
- PNG : Optez pour le format PNG lorsque vous avez besoin d’images avec transparence, comme des logos ou des images avec des arrière-plans transparents. Il est également approprié pour des images de haute qualité.
- GIF : Utilisez le format GIF pour des images animées, comme des bannières ou des petits clips. Il prend en charge l’animation, mais la qualité peut être limitée.
- WebP : Le format WebP offre une excellente compression et une qualité élevée. Il est de plus en plus populaire pour les sites web modernes. Si la compatibilité des navigateurs le permet, c’est un excellent choix pour optimiser vos images.
- SVG : Utilisez ce format pour les images vectorielles. Il est idéal pour les logos et les icônes.
3. Réduction de la résolution
L’objectif est d’ajuster les dimensions des images pour qu’elles correspondent à celles affichées sur le site web. Ça évite le chargement d’images plus grandes que nécessaire. Vous pouvez aussi réduire la résolution de vos images en rétrécissant leurs tailles. Imaginez que vous avez une image très grande, comme une fresque murale, mais vous voulez la mettre dans un cadre photo plus petit. Au lieu d’avoir une image de 1200×600 pixels, vous la réduisez à 600×300 pixels.
4. Utilisation de la balise ‘’alt’’
La balise ‘alt’ est un attribut HTML utilisé pour fournir un texte descriptif lorsqu’une image ne peut être affichée et pour améliorer l’accessibilité du contenu aux personnes non-voyantes. Si une image ne peut pas être affichée, le texte ‘alt’ prend le relais. Il est donc important de fournir un texte descriptif pour chaque image pertinente en décrivant le contenu ou la fonction de l’image. 😉
5. Mise en cache
La mise en cache est une technique qui optimise le stockage de ressources sur le navigateur de l’utilisateur. Elle permet de conserver temporairement des copies de fichiers, telles que des images, des fichiers CSS ou des scripts, sur l’appareil de l’utilisateur. Lorsque les visiteurs reviennent sur votre site, ces ressources en cache sont récupérées plus rapidement depuis leur propre appareil, réduisant ainsi le temps de chargement des pages. Cela équivaut à avoir une sorte de mémoire interne pour les éléments fréquemment utilisés, ce qui améliore l’efficacité du chargement.
6. Chargement progressif
Le chargement progressif est une méthode qui consiste à afficher d’abord une version de qualité inférieure ou floue d’une image, puis à charger progressivement la version de meilleure qualité. Cela donne l’impression que la page se charge plus rapidement, même si l’image finale met un peu plus de temps à apparaître. C’est comme dévoiler progressivement un chef-d’œuvre, avec une révélation étape par étape qui maintient l’intérêt des visiteurs.
7. Utilisation CSS pour les images
L’utilisation du CSS pour les images, c’est un peu comme donner un petit relooking personnalisé à vos images. Plutôt que de toucher aux fichiers images d’origine, vous pouvez redimensionner, recadrer ou appliquer des styles aux images à l’aide des règles CSS. Cela vous offre un contrôle total sur l’apparence des images et vous permet de les intégrer parfaitement dans la mise en page de votre site.
8. Image responsive
Les images responsives sont conçues pour s’adapter à différents appareils et tailles d’écran. Ces images réagissent et changent de taille pour s’ajuster parfaitement, que l’utilisateur consulte votre site sur un téléphone, une tablette ou un ordinateur. Cela garantit une expérience visuelle optimale, quel que soit le dispositif utilisé. C’est comme si vos images étaient super flexibles et s’ajustaient à chaque écran.
9. Préchargement sélectif
Le préchargement sélectif est une technique qui consiste à indiquer au navigateur de charger certaines ressources à l’avance, avant même que les utilisateurs en aient besoin. Par exemple, si vous avez des images ou des fichiers CSS que vous savez pertinemment que les visiteurs utiliseront lorsqu’ils accéderont à une page, le préchargement sélectif permet de charger ces éléments en arrière-plan. Ainsi, lorsque les visiteurs accèdent à la page, ces ressources sont déjà prêtes, améliorant ainsi la vitesse de chargement.
10. Compression HTTP
La compression HTTP consiste à réduire la taille des données échangées entre le serveur web et le navigateur de l’utilisateur. Cela se fait en compressant les données pour les rendre plus petites. La compression réduit la quantité d’informations à transférer, ce qui diminue le temps de transfert sur le réseau.
Les plugins et outils pour optimiser vos images
Maintenant que nous avons exploré les techniques d’optimisation d’images, vous vous demandez probablement comment les mettre en pratique de manière efficace. C’est là qu’interviennent les outils et les plugins. Ces ressources sont conçues pour simplifier le processus d’optimisation, vous permettant d’obtenir des résultats impressionnants avec moins d’efforts. Jetons un coup d’œil à quelques-uns de ces outils essentiels.
TinyPNG
TinyPNG est un outil en ligne qui excelle dans la réduction de la taille des images PNG. Il utilise des techniques de compression avancées pour réduire la taille des fichiers PNG, sans sacrifier la qualité visuelle. TinyPNG est idéal pour les images nécessitant une transparence, comme les logos ou les images avec des arrière-plans transparents.
JPEGmini
JPEGmini est un outil dédié à l’optimisation des images au format JPEG. Il est conçu pour réduire la taille des fichiers JPEG sans altérer la qualité. Les images JPEG sont couramment utilisées pour les photographies et les images comportant de nombreuses nuances de couleurs.
Shortpixel
ShortPixel est un outil polyvalent qui prend en charge différents formats d’images, y compris JPEG, PNG, GIF et même PDF. Il offre divers niveaux de compression pour s’adapter à vos besoins, de la compression légère pour conserver la qualité à la compression plus agressive pour une réduction maximale de la taille des fichiers. ShortPixel propose également un plugin WordPress, ce qui facilite l’intégration de l’optimisation d’images dans votre site web.
Compressor.io
Compressor.io est un outil en ligne efficace pour la compression d’images. Il prend en charge divers formats, notamment JPEG, PNG, GIF et SVG. Compressor.io propose différentes options de compression pour vous permettre de trouver le bon équilibre entre la taille du fichier et la qualité visuelle. C’est un outil simple d’utilisation qui vous permet de télécharger vos images, de les optimiser en quelques clics, puis de les télécharger à nouveau. C’est un excellent choix si vous avez besoin de réduire la taille de vos images de manière rapide et pratique.
Conclusion
Vous cherchez à booster votre présence en ligne et à optimiser votre site web pour offrir la meilleure expérience utilisateur? Nous sommes là pour vous aider. Contactez-nous dès aujourd’hui!